Existem muitas maneiras de ter uma página de login personalizada no WordPress.
Isso inclui alterações visuais, como substituir o logotipo do WordPress pela imagem do nosso cliente e também modificações funcionais.
Com alguns ajustes simples, podemos criar uma página de login que impressionará os seus clientes.
Quando criamos um site para um cliente, geralmente das primeiras páginas que acedemos é a página de login do WordPress.
No entanto, por defeito, todas as páginas de login do WordPress parecem exatamente iguais. Isto não é propriamente uma primeira forte impressão.
Neste artigo, mostraremos como personalizar a página de login do WordPress.
Utilizaremos 2 técnicas. Na primeira vamos usar um plugin do WordPress e, na segunda, vamos usar algumas linhas de código. Vamos começar!
Porque queremos criar uma página de login personalizada no WordPress?
A página de login do WordPress é como os administradores e outros utilizadores registrados acedem ao importante painel do WordPress.
Por padrão, a página de login apresenta o logotipo e a marca do WordPress, além dos campos onde pode inserir seu nome de usuário e senha:

Essa configuração padrão pode ser perfeitamente aceitável quando nós somos a única pessoa a aceder ao back-end do WordPress.
No entanto, se estiver a criar um site para um cliente, considere personalizar a página de login padrão.
O WordPress é um sistema de gestão de conteúdo (CMS – Content Management System) extremamente popular.
No entanto, isso significa que também é altamente reconhecível.
Se a primeira impressão do site do seu cliente for a página de login do WordPress, eles podem questionar se a sua agência está a entregar “valor real”.
Por esses motivos, convém personalizar a página de login do WordPress. Uma página com a marca personalizada, causará uma primeira impressão muito melhor em comparação com a alternativa genérica da marca WordPress.
Apresentado a sua agência como profissional, meticulosa e sempre disposta a ir além para manter seus clientes satisfeitos.
Pode até adicionar a sua própria marca à página de login personalizada do WordPress do cliente.
Isso pode ajudar a manter a sua agência na vanguarda das mentes dos clientes e criar uma forte conexão mental entre sua empresa e o site deles.
Isso incentiva o cliente a ver a sua agência como intrínseca ao sucesso do site, o que pode ser inestimável na hora de renovar o contrato consigo.
Uma página de login personalizada do WordPress não se trata apenas de boa aparência. Também pode adicionar funcionalidades.
Esses recursos podem ajudar a proteger o site ou ajudar os clientes a resolver de forma independente os problemas que encontrarem. Como alternativa, esses recursos extras podem melhorar a segurança.
Só para relembrar que o WordPress corresponde a 94% dos CMSs invadidos em 2021, é crucial que proteja os painéis dos seus clientes contra terceiros mal-intencionados.
Como impressionar os seus clientes com uma página de login personalizada do WordPress em 5 etapas, utlizando o Custom Login Page Customizer
Podemos criar uma página de login personalizada do WordPress utilizando uma enorme variedade de plugins e ferramentas.
Neste tutorial, usaremos o plugin Custom Login Page Customizer da ColorLib.
Pode usar este plugin para personalizar a aparência da página de login do WordPress e adicionar funcionalidades extras.
Depois de instalá-lo e ativá-lo, podemos mergulhar no nosso plano de cinco etapas, para criar uma experiência de login personalizada para seus clientes.
Passo 1: Aceda à página do plugin LoginPress
Pode redesenhar visualmente a página de login e adicionar funcionalidades extra utilizando o “Customizador” do LoginPress.
Para aceder a esta ferramenta, navegue até LoginPress > Customizer no painel do WordPress.
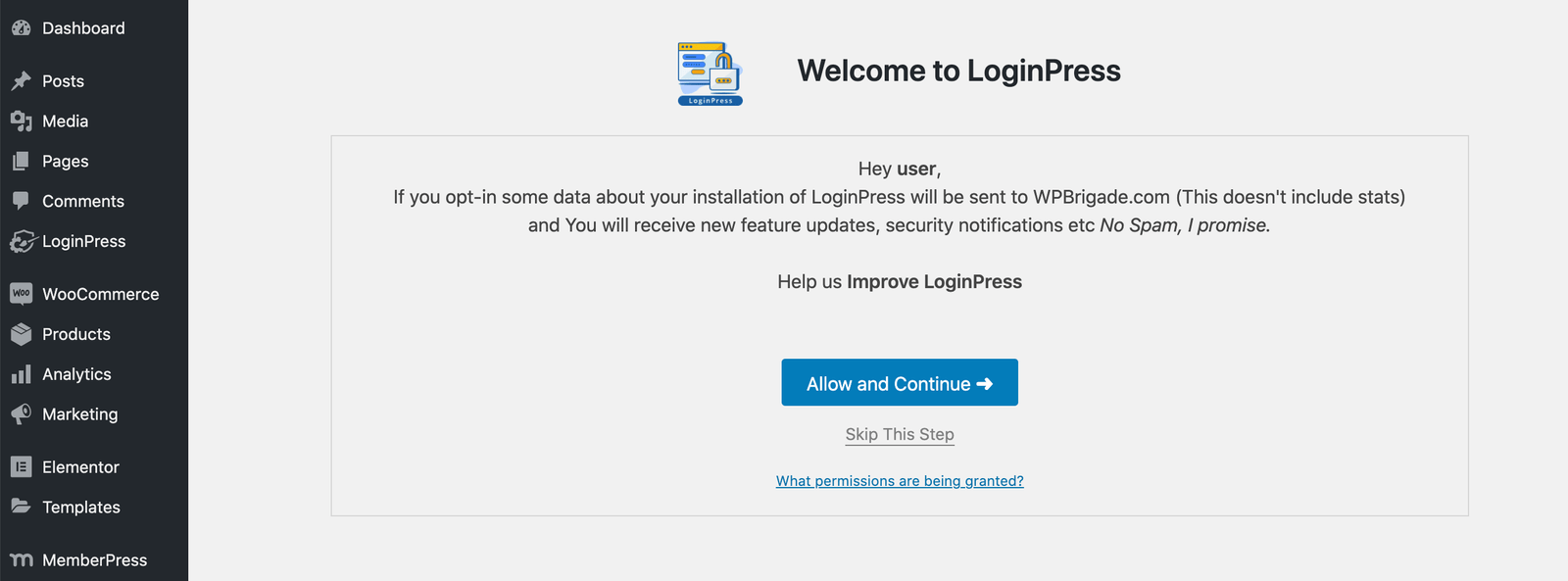
Se estiver a aceder ao LoginPress pela primeira vez, será solicitado que opte pela recolha de dados. Pode optar por permitir ou negar essa solicitação conforme o desejado, mas certifique-se de informar o seu cliente sobre sua decisão:

De seguida, será redirecionado para o LoginPress Customizer. Se você ou o seu cliente mudarem de ideias, pode ativar ou desativar o rastreamento de uso do LoginPress a qualquer momento.
Basta navegar até Plugins > Plugins Instalados. Encontre LoginPress na lista e selecione o link Opt In / Opt Out que o acompanha.
Etapa 2: “Rebrand” da página de login do WordPress
Podemos usar o LoginPress para personalizar a página de login do WordPress com a sua marca. Isso pode ajudá-lo a fornecer uma experiência personalizada ao seu cliente.
Independentemente de pretende usar a marca do seu cliente ou a sua, normalmente nós desejamos sempre remover o logotipo do WordPress.
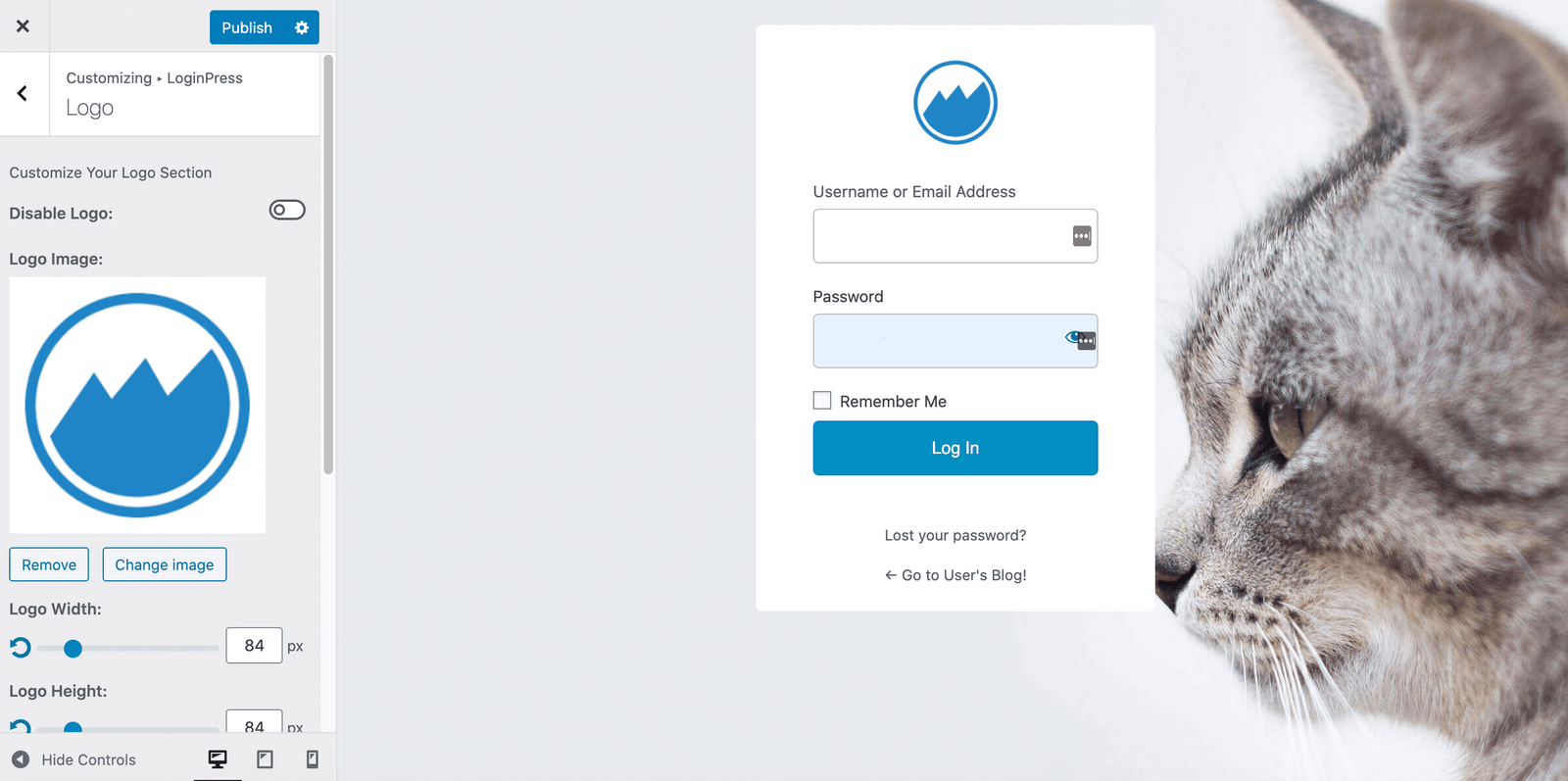
No menu da barra lateral, selecione Logo. Pode clicar em Logo Image > Select Image e escolher a imagem que deseja usar:

Também pode incorporar um URL no logotipo escolhido para enviar os utilizadores que nele clicam para a página inicial do site.
Por exemplo, se estiver a exibir o logotipo da sua agência, poderá criar um link para o site da sua agência. Pode adicionar esse endereço no campo URL do logotipo.
Enquanto estiver nesta página, também pode fornecer um título de página de login. Este é o texto que aparece na guia do navegador:

Como alternativa, podemos remover o logotipo da sua página de login personalizada do WordPress inteiramente utilizando a opção Disable Logo.
Pode ser útil se estiver a fornecer um site em branco que o cliente planeia projectar.
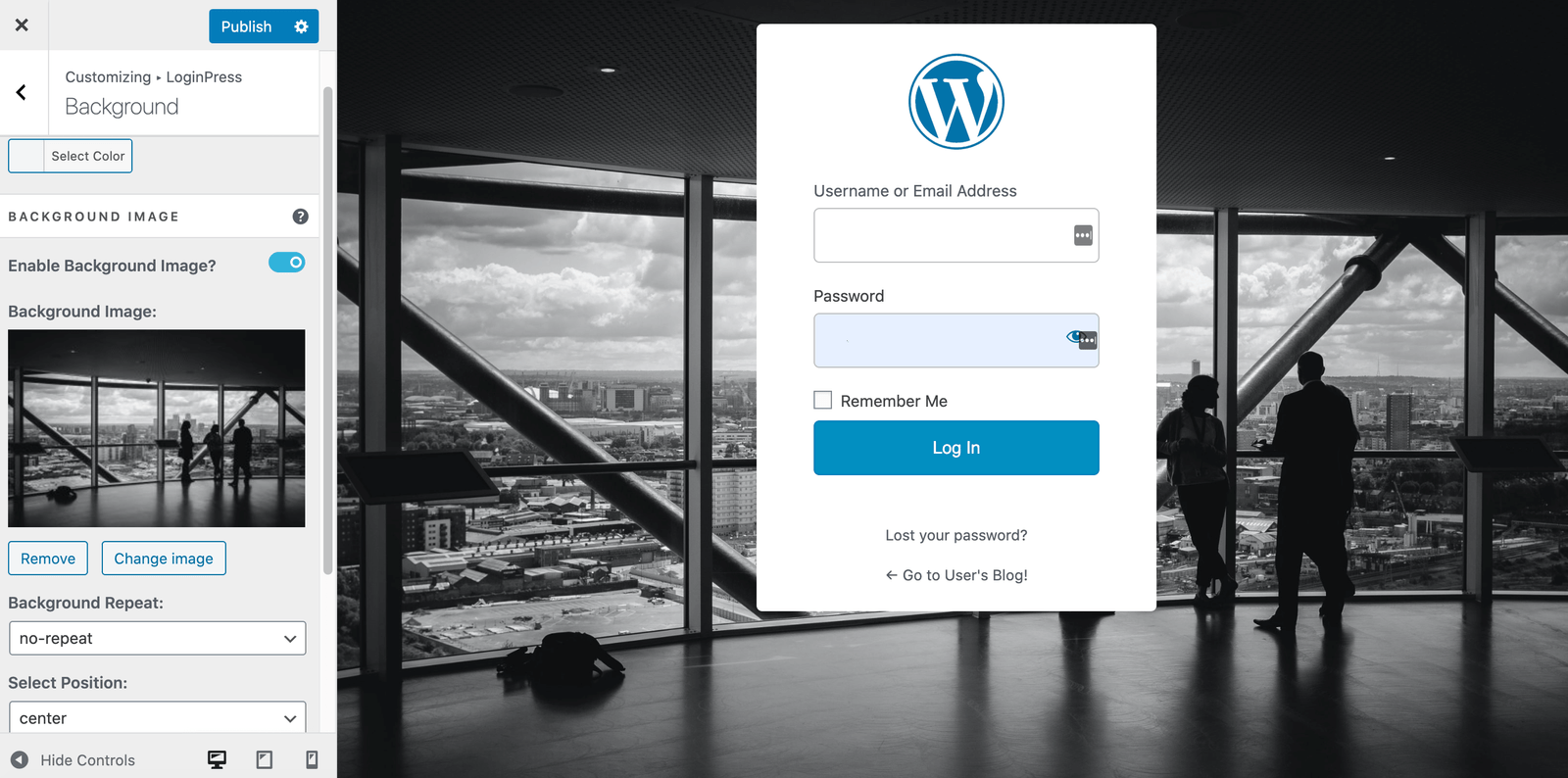
Etapa 3: alterar a imagem de fundo da página de login
Uma das mudanças mais marcantes que pode fazer na página de login personalizada do WordPress é alterar o fundo.
Para substituir o fundo cinza e aborrecido do WordPress, selecione Background Image > Select Image.
Pode agora escolher, da biblioteca multimedia ou carregar a imagem que deseja usar:

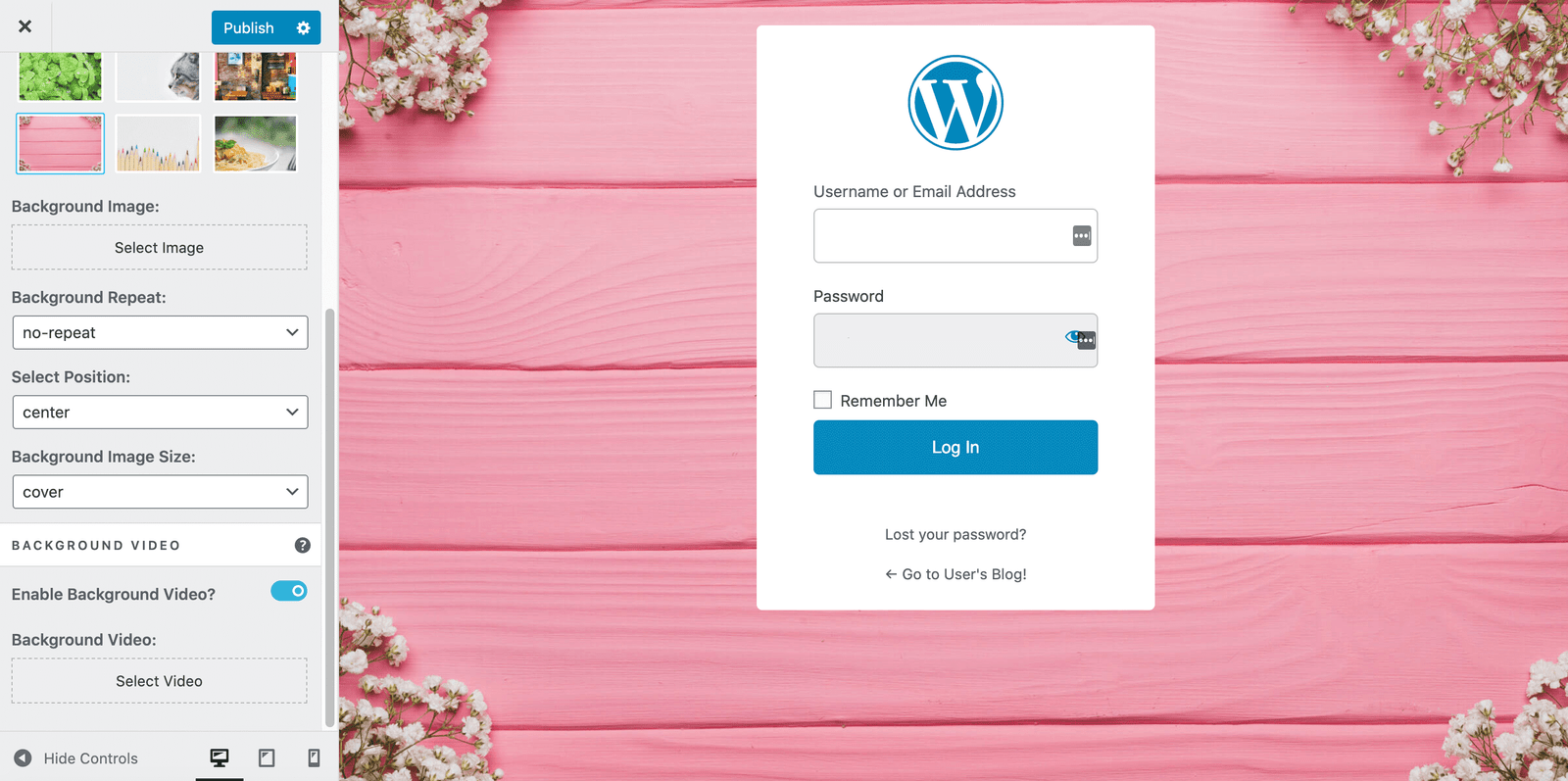
Em alternativa, pode usar um vídeo como fundo da página. Criamos assim um efeito atraente, embora também possa ser uma distração.
Os vídeos também podem afetar os tempos de carregamento da página quando esta é acedida por uma ligação de internet mais lenta.
Se pretende criar um fundo animado, selecione Enable Background Video:

Se pretender, pode configurar como o video de fundo aparece na página de login. Isso inclui silenciar o vídeo, se necessário.
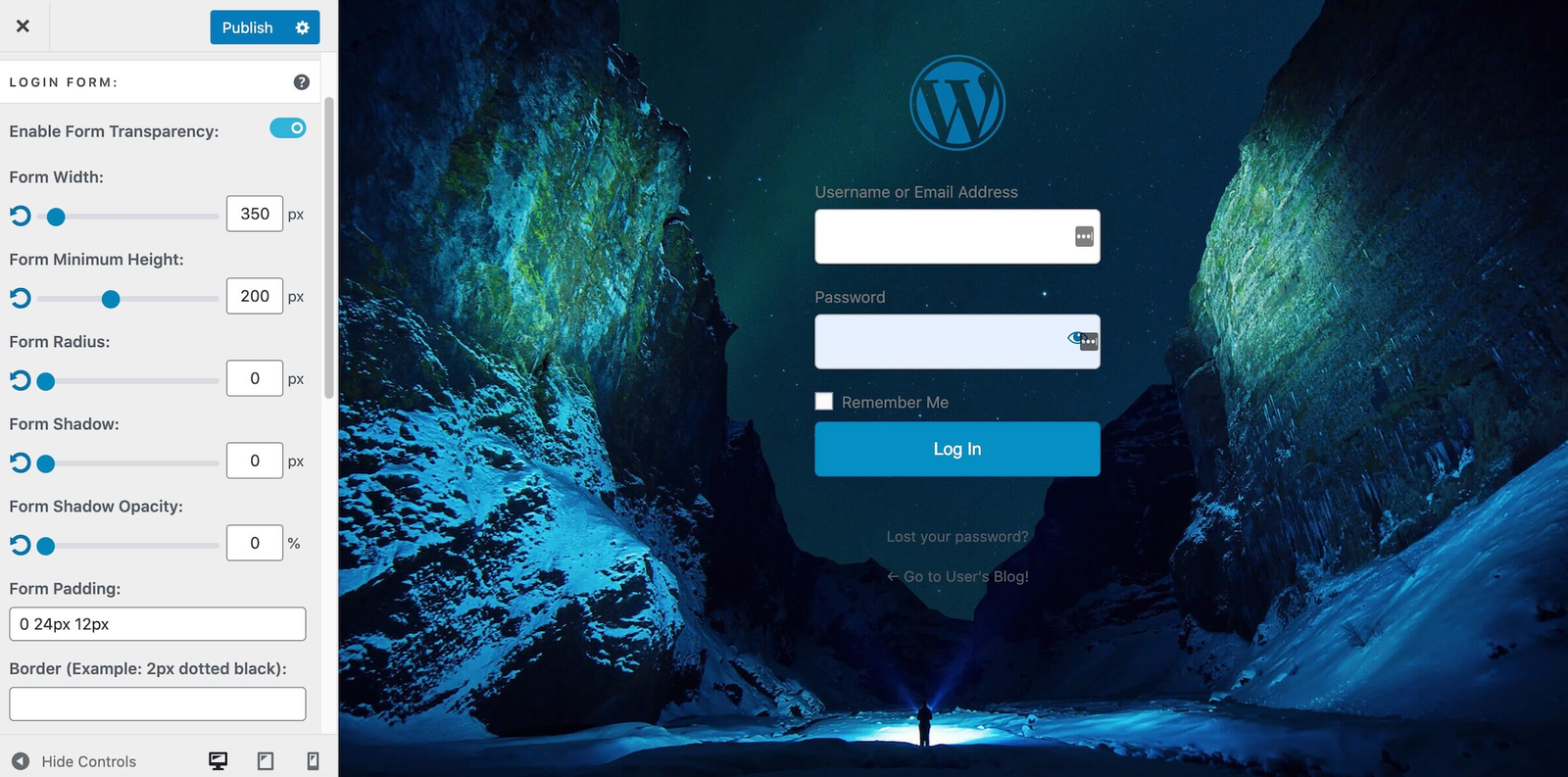
Etapa 4: personalizar o formulário de login
Podemos alterar o próprio formulário de login. Isso inclui alterar a imagem ou a cor do fundo e a cor dos vários títulos que aparecem dentro do formulário.
Para alterar o fundo do formulário, selecione Form Background Color. Então pode usar o seletor de cores para escolher o seu novo visual:

Como alternativa, podemos remover completamente o fundo do formulário de login utilizando o controle Enable Form Transparency.
Pode ser útil se estiver a projetar uma página de login personalizada no WordPress simplificada. Também pode criar um efeito interessante se estiver a usar uma imagem de fundo particularmente impressionante e não quiser cobri-la:

Se quisermos podemos alterar a cor dos títulos do texto que aparecem no formulário de login. Por exemplo, para facilitar a leitura desses títulos contrastando-os com a imagem de fundo.
Na parte inferior desta página, encontrará as configurações de Input Field Label Color. Isso controla a cor dos títulos dos campos de nome de utilizador ou endereço de e-mail e senha:

Também pode alterar a cor do título Remember Me. Para personalizar este texto, clique no controlo Remember MeColor Label e use os controlos encontrados aqui.
Etapa 5: substituir as mensagens padrão de erro
O WordPress tem uma série de mensagens de erro padrão que são exibidas se alguém digitar o nome de usuário ou senha incorretamente. Estas mensagens de erro identificam claramente o problema. Por exemplo, elas dizem Nome de usuário inválido ou O endereço de e-mail não está correto para indicar qual o problema que está a impedir o acesso do utilizador.
Pode usar o LoginPress para personalizar estas mensagens de erro. Por exemplo, pode editar estas mensagens padrão para fornecer mais informações sobre qual é o erro e como resolvê-lo. Isso pode ser útil se o seu cliente não for particularmente experiente com o WordPress.
Embora as mensagens informativas possam ajudar os utilziadores legítimos a aceder às suas contas do WordPress, elas também podem fornecer informações úteis para hackers.
Às vezes, terceiros mal-intencionados podem tentar aceder a sites utlizando combinações de senhas e nomes de utilizadores comuns. As mensagens de erro padrão podem ajudar os hackers a identificar quando inserem correctamente um nome de utilizador ou senha.
Para ajudar a proteger o painel de administração do WordPress do cliente, pode querer tornar essas mensagens de erro mais genéricas. Para editá-las, selecione Error Messages no menu:

Agora pode fazer as alterações desejadas em todas as mensagens de erro de login. Estes campos são compatíveis com a formatação HTML. Isso permite adicionar alguns elementos estilísticos, como negrito e itálico em textos importantes.
Como impressionar os seus clientes com uma página de login personalizada do WordPress em algumas linhas de código
O WordPress é uma ferramenta fabulosa, mas, como todas as ferramentas tem os seus problemas.
Uma dos pontos que mais me chateia no WordPress é também um dos pontos seus fortes. Facilmente podemos adicionar novas funcionalidades ao nosso site através de plugins, tornando o nosso site adaptavél às nossas necessidades de design ou funções.
O problema de termos muitos plugins é o conhecido “inferno de plugin do WordPress”, que apesar de nos facilitar a implementação de novas funções, também implementam funções que não necessitamos. O que torna o site mais lento a carregar, mais recursos necessários no alojamento, mais possibilidade de “bugs” que facilitem a vida a hackers.
Por estas razões, eu tenho sempre que possivél preferencia por fazer as alterações através de código.
Para alterar o código do tema do site WordPress, tem de ir a Apresentação -> Editor de ficheiros de tema, e selecionar o ficheiro functions.php, e adicione estas linhas de código ao final do ficheiro. Convém realizar estas alterações num “Child Theme” do seu tema principal. Se não sabe como veja o meu artigo sobre “Como Criar um Child Theme”
// login page custom
function wpb_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(https://www.lightsyndicatestudio.com/wp-content/uploads/2022/05/ligthsydicatestudio_logo_black.jpg);
height:108px;
width:142px;
background-size: 100px 100px;
background-repeat: no-repeat;
padding-bottom: 10px;
}
.login {
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
background-image: url(https://www.lightsyndicatestudio.com/wp-content/uploads/2022/05/finalweb-1423x1080-1.jpg);
}
.login #login_error, .login .message, .login .success{
font-style:oblique;
}
.login form {
box-shadow: 0px 0px 10px 7px #0000004a;
border-radius: 5px;
}
#loginform input#wp-submit {
padding: 12 12px;
width: 100%;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'wpb_login_logo' );
//
// add_filter( 'wp_nav_menu_items', 'themeprefix_login_logout_link', 10, 2 );
// To have different login and logout destinations you can use a conditional if(is_user_logged_in())
function themeprefix_login_logout_link( $items, $args ) {
if( is_user_logged_in() ) {
$loginoutlink = wp_loginout( 'index.php', false );
$items .= '<li class="menu-item login-but">'. $loginoutlink .'</li>';
return $items;
}
else {
$loginoutlink = wp_loginout( 'members', false );
$items .= '<li class="menu-item login-but">'. $loginoutlink .'</li>';
return $items;
}
}
// add_filter( 'wp_nav_menu_items', 'themeprefix_login_logout_link', 10, 2 );
// change login url link & text
function wpb_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'wpb_login_logo_url' );
function wpb_login_logo_url_title() {
return 'by curious equilibrium';
}
add_filter( 'login_headertitle', 'wpb_login_logo_url_title' );

Conclusão
A página de login padrão do WordPress faz o trabalho, mas não é exatamente inspirador de se ver. Se quer vai impressionar os seus clientes, recomendamos fazer uma reforma à página de login e talvez ajustar algumas funcionalidades.