Como criar um tema child no WordPress
Está à procura de como criar um tema child (Child Theme) no WordPress?
Depois de aprender os fundamentos do WordPress, provavelmente vai querer aprender como personalizar seu site WordPress.
Os child themes são o ponto de partida para quem queira personalizar um tema do WordPress.

Por que razão precisa de criar um child theme?
Child Themes são considerados a melhor maneira de personalizar temas no WordPress.
Um child theme herda todos os recursos e aparência do seu tema principal. Porém, pode personalizá-lo sem afetar o tema principal. Isso permite que atualize facilmente o tema principal sem se preocupar em perder as alterações feitas.

Requisitos
É necessário um conhecimento básico de CSS / HTML para que possa fazer suas próprias alterações. Algum conhecimento de PHP certamente ajudaria. Se é bom em copiar e colar pedaços de código de outras fontes, como eu, também funciona.
Recomendo que pratique num ambiente de desenvolvimento.
Como começar?
Qualquer tema do WordPress pode ser usado como um tema principal do nosso child theme. No entanto, existem diferentes temas e alguns podem não ser os mais fáceis de trabalhar. Para o propósito deste tutorial, vou usar o Twenty Thirteen, que é um dos temas padrão do WordPress.
Criar o seu primeiro Child Theme
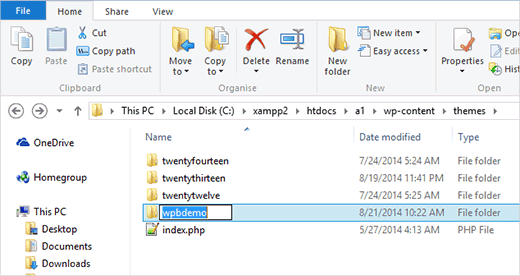
Primeiro precisa abrir / wp-content / themes / na pasta de instalação do WordPress e criar uma nova pasta para o seu child theme. Pode nomear essa pasta como quiser. Para este tutorial, iremos chamá-lo de wpbdemo.

Abra um editor de texto como o Bloco de notas e cole este código:
/*
Theme Name: WPB Child Theme
Theme URI: https://www.pdavim.com/
Description: A Twenty Thirteen child theme
Author: PDAVIM
Author URI: https://www.pdavim.com
Template: twentythirteen
Version: 1.0.0
*/
@import url("../twentythirteen/style.css");Agora guarde este ficheiro como style.css na pasta do child theme que acabou de criar.
A maioria das coisas neste arquivo é autoexplicativa. O que realmente precisa de prestar atenção é o Template: twentythirteen.
Isso informa o WordPress que nosso tema é um tema filho e que nosso nome de diretório de tema principal é o twentythirteen. O nome da pasta principal diferente se está em maiúsculas ou minúsculas. Se fornecermos o WordPress com Template: TwentyThirteen, ele não irá funcionar.
A última linha neste código importa a folha de estilo do nosso tema principal para o tema child.

Este é o requisito mínimo para criar um tema child.
Agora pode ir a Aparência »Temas, onde irá ver o Tema WPB Child Theme. Precisa clicar no botão Ativar para começar a usar o tema child no seu site.

Como ainda não mudou nada no seu tema child, o site utilizará todas as funcionalidades e aparência de seu tema principal.
Personalizar o Child Theme
Cada tema do WordPress possui um arquivo style.css no diretório principal. Normalmente, esta é a folha de estilo principal do tema, onde todo o CSS está. No entanto, alguns temas podem conter apenas as informações do cabeçalho do tema. Esses temas geralmente têm arquivos CSS localizados num diretório separado.
Para esta secção, irá precisar um pouco de conhecimento sobre CSS.
O Google Chrome e o Firefox têm ferramentas de inspecção integradas. Essas ferramentas permitem que observe o HTML e CSS por de trás de qualquer elemento de uma página da web.
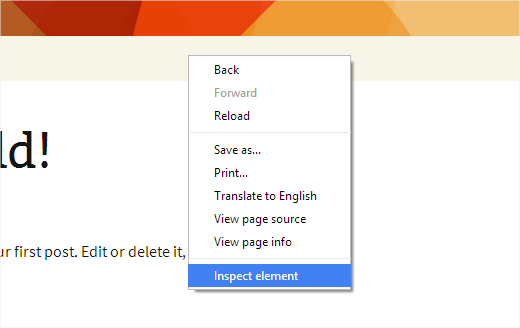
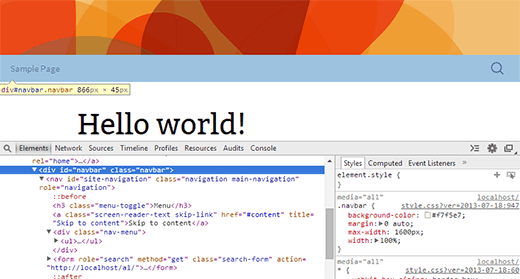
Se quiser ver o CSS utilizado no menu de navegação, basta passar o mouse sobre o menu de navegação e clicar com o botão direito para selecionar Inspecionar elemento.

Isso irá dividir o ecrã do navegador em duas partes. Na parte inferior do ecrã, irá ver o HTML e CSS da página.

Conforme move o mouse em diferentes linhas HTML, o inspetor do Chrome irá destacá-las na janela superior. Como pode ver, temos o menu de navegação selecionado na imagem acima.
Ele também irá mostrar as regras CSS relacionadas com o elemento destacado na janela à direita.
Pode tentar editar o CSS ali mesmo para ver como fica. Vamos tentar mudar a cor de fundo de .navbar para #e8e5ce.

Irá ver que a cor de fundo da barra de navegação mudará. Se gostar, poderá copiar esta regra CSS e colar no arquivo style.css do seu child theme.
.navbar {
background-color: #e8e5ce;
}Grave as alterações feitas no arquivo style.css e visualize seu site.
Repita o processo para qualquer coisa que você queira alterar na folha de estilo do tema. Aqui está a folha de estilo completa que criamos para o child theme. Sinta-se à vontade para experimentar e modificar.
/*
Theme Name: WPB Child Theme
Theme URI: https://www.pdavim.com
Description: A Twenty Thirteen child theme
Author: PDAVIM
Author URI: https://www.pdavim.com
Template: twentythirteen
Version: 1.0.0
*/
@import url("../twentythirteen/style.css");
.site-title {
padding: 30px 0 30px;
}
.site-header .home-link {
min-height: 0px;
}
.navbar {
background-color: #e8e5ce;
}
.widget {
background-color: #e8e5ce;
}
.site-footer {
background-color: #d8cdc1;
}
.site-footer .sidebar-container {
background-color:#533F2A
}Editar os arquivos de modelo

Cada tema do WordPress possui um layout diferente.
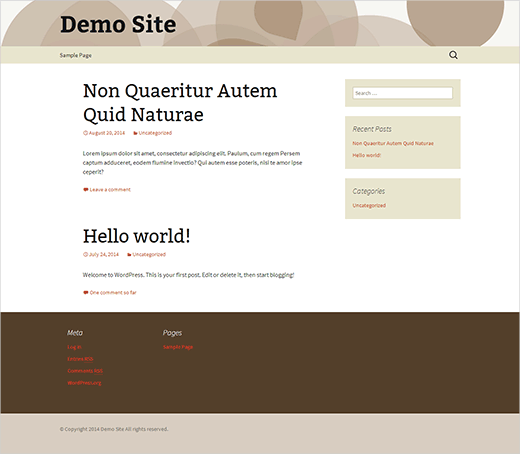
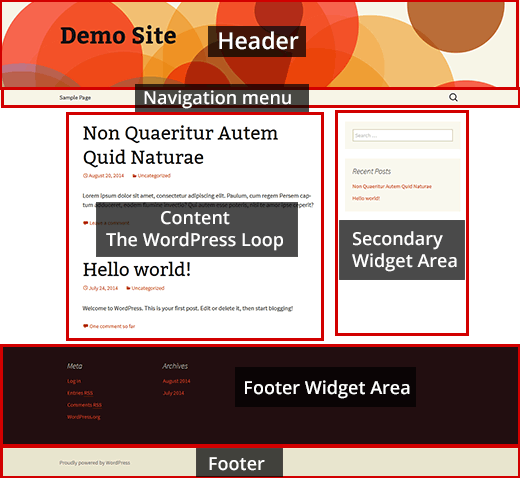
Vejamos o layout do tema Twenty Thirteen.
Temos cabeçalho, menus de navegação, loop de conteúdo, área de widget de rodapé, área de widget secundária e rodapé.
Cada uma destas secções é controlada por arquivos diferentes na pasta Twenty Thirteen.
Estes arquivos são chamados de modelos.
Na maioria das vezes, estes modelos são nomeados de acordo com a área para a qual são usados. Por exemplo, a seção de rodapé é geralmente tratada pelo arquivo footer.php, o cabeçalho e as áreas de navegação são gerenciadas pelo arquivo header.php. Algumas áreas, como a área de conteúdo, são tratadas por vários arquivos chamados modelos de conteúdo.
Primeiro precisa de selecionar o arquivo do tema que deseja modificar e, em seguida, copiá-lo para o seu tema filho.
Por exemplo, deseja remover o link desenvolvido com WordPress’ da área de rodapé e adicionar um aviso de direitos de autor. Simplesmente copie o arquivo footer.php para o seu tema child e abra-o num editor de texto simples, como o bloco de notas.
Descubra as linhas que deseja remover e substitua-as pelas suas.
Como isto:
<?php
/**
* The template for displaying the footer
*
* Contains footer content and the closing of the #main and #page div elements.
*
* @package WordPress
* @subpackage Twenty_Thirteen
* @since Twenty Thirteen 1.0
*/
?>
</div><!-- #main -->
<footer id="colophon" class="site-footer" role="contentinfo">
<?php get_sidebar( 'main' ); ?>
<div class="site-info">
<p>© Copyright <?php echo date("Y"); ?> <?php bloginfo('name'); ?> All rights reserved.</p>
</div><!-- .site-info -->
</footer><!-- #colophon -->
</div><!-- #page -->
<?php wp_footer(); ?>
</body>
</html>Neste código, substituímos os créditos Twenty Thirteen por um aviso de direitos de autor.
A resolução de problemas é muito mais fácil ao criar temas filho. Por exemplo, se acidentalmente excluiu algo que seu tema principal exigia, pode simplesmente excluir o arquivo do seu child theme e começar de novo.
Adicionar uma nova funcionalidade ao child theme
Irá encontrará muitos tutoriais de WordPress a pedir que copie e cole o snippet de código no arquivo functions.php do seu tema principal.
Adicionar pedaços de código num arquivo functions.php do tema principal significa que as alterações serão substituídas sempre que houver uma nova actualização do tema principal.
É, por isso, que é sempre recomendado a usar um tema child e adicionar todos os seus trechos de código personalizados no arquivo functions.php do tema filho.
Vamos criar um novo arquivo na pasta do seu tema child e chamá-lo de functions.php.
Neste exemplo, vamos adicionar um pequeno pedaço de código que mudará a imagem do cabeçalho padrão em nossa própria imagem personalizada.
Já criámos uma imagem de cabeçalho e uma miniatura editando a imagem de cabeçalho padrão do Twenty Thirteen. De seguida, carregamos no nosso tema filho dentro da pasta / images / headers /.
Depois disso, precisamos dizer ao WordPress para usar essa imagem como a imagem de cabeçalho padrão para o nosso tema.
Podemos fazer isso adicionando este snippet de código ao arquivo functions.php de nosso tema filho:
<?php
function wpbdemo_custom_header_setup() {
add_theme_support( 'custom-header', array( 'default-image' => '%s/images/headers/circle-wpb.png' ) );
register_default_headers( array(
'caramel' => array(
'url' => '%2$s/images/headers/circle-wpb.png',
'thumbnail_url' => '%2$s/images/headers/circle-wpb-thumbnail.png',
'description' => __( 'Caramel', 'Caramel header', 'twentythirteen' )
),
) );
}
add_action( 'after_setup_theme', 'wpbdemo_custom_header_setup' );
?>Pode ler mais sobre a função register_default_headers() do WordPress.
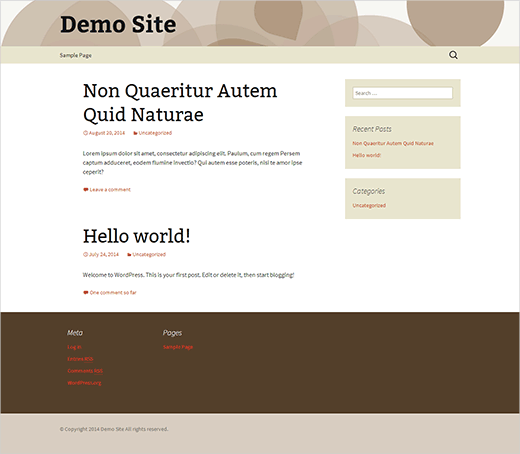
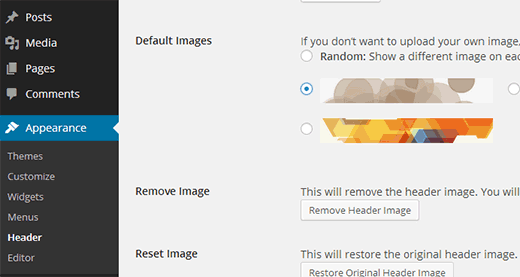
Agora, se visitar Appearance »Header, poderá ver a imagem que adicionamos como a imagem padrão.

Assim, pode adicionar qualquer pedaço de código personalizado que precisa no arquivo functions.php do seu child theme.
Solução de problemas
Como principiante, espera-se que se cometam erros ao trabalhar nos seus primeiros child themes.
Apenas não desista rapidamente.
Seja persistente.
Se procurar um pouco vai encontrar a resposta online.
O erro mais comum é provavelmente o erro de sintaxe que geralmente ocorre quando não percebe algo no código.