Como criar um site WordPress passo a passo de forma gratuita
Neste artigo vou explicar como criar um site WordPress sem utilizarmos temas “Premium”. Vamos usar 3 plugins – Elementor Pro, CPT UI, ACF5.
Tópicos do artigo:
- Criar site utilizando Elementor
- Criar site com CPTUI
- ACF5 para criar site
- Mas o que são Post Type?
- Quais são os Post Types existentes por defeito
- WordPress Custom Fields
- Como criar site WordPress de raiz utilizando ELEMENTOR, Custom Post Type UI e Advanced Custom Fields.
- Criar Custom Post Types
- Criar uma taxonomia para o nosso post type
- Campos Personalizados utilizando ACF5
- Design Livros Archive Page Template
- Design da página singular do Post Type Livros
- Criação da página inicial do site
- Criação da Página de contacto
- Criar Menu de Navegação

O que vamos fazer
Criar site utilizando Elementor
O Elementor é um plug para edição de páginas, semelhante ao Visual Composer ou Beaver.
O ELEMENTOR PRO, permite-nos criar as várias secções de um site, e desta forma criar site completamente personalizado e independente do tema de WordPress instalado e activado.
Criar site com CPTUI
O CPTUI é um plugin que nos permite adicionar Custom Post Types e Custom Taxonomies.
ACF5 para criar site
O ACF é um plugin que nos permite criar campos personalizados para adicionarmos aos post types existentes no nosso site de WordPress
Mas o que são Post Type?
O WordPress tem muitos tipos diferentes de conteúdo e eles são divididos em algo chamado POST TYPES.
Um único item é chamado de POST, mas esse também é o nome de um tipo POST TYPE chamado POSTS.
Por padrão, o WordPress vem com alguns tipos diferentes de POST TYPES, todos armazenados no banco de dados na tabela wp_posts.
Quais são os WordPress Post Types existentes por defeito
O WordPress tem por defeito alguns POST TYPES que estão incluídos na instalação de qualquer WordPress, a não ser que sejam removidos manualmente, mas os diferentes tipos por defeito são:
- Posts
- Pages
- Attachments
- Revisions
- Navigation Menus
- Custom CSS
- Changesets
Por vezes estes post Types não são suficientes para as nossas necessidades.
Por exemplo, temos um catálogo de livros e queremos um post type chamados livros com parâmetros específicos para este tipo de post – nome, nº de páginas, autor, data de publicação, etc.
As taxonomias são utilizadas para agrupar diferentes tipos de post ou diferentes post types.
O WordPress tem duas taxonomias muito populares que as pessoas usam regularmente: Categorias e Etiquetas ou Tags.
Mas pudemos criar outras.
No nosso exemplo do catálogo de livros, podemos criar uma taxonomia específica para os livros, exemplo – Género.
WordPress Custom Fields
Ao criarmos o nosso post type Livros, quando vamos adicionar um novo livro, queremos ter campos específicos para este tipo de post.
O WordPress tem a capacidade de permitir aos autores de POSTS TYPES atribuir campos personalizados a uma POST TYPE.
Essas informações extras arbitrárias são conhecidas como metadados.
Para adicionar um campo personalizado utilizamos o plugin ACF5, e alteramos os parâmetros de acordo com as nossas necessidades.
Como criar site WordPress de raiz utilizando ELEMENTOR, Custom Post Type UI e Advanced Custom Fields.
Preparação do site
Antes de qualquer coisa precisamos de ter os nossos plugin instalados.
Vamos ao menu Plugin, carregamos adicionar novo, e na caixa de procura escrevemos:
quando aparecer, instalar e ativar.
Depois no menu plugin, carregamos adicionar novo, na caixa de procura escrevemos:
quando aparecer, instalar e ativar.
Agora é a vez de instalarmos ACF, utilizamos o mesmo método que usamos anteriormente, ir menu plugin, adicionar novo e na caixa de search procurar:
quando aparecer, instalar e ativar.
O último plugin que precisamos é o ELEMENTOR PRO.
Para o instalarmos basta ir ao menu plugin, carregar adicionar novo, na parte superior da nova janela carregamos em carregar ficheiro, e selecionamos o nosso plugin e carregamos e instalar e depois no menu plugin e plugin instalados, procurar Elementor Pro e ativar.
Temos de ter uma licença da versão pro do Elementor para conseguirmos fazer parte deste tutorial.

O que vamos fazer
Para criar site vamos querer um catálogo de livros, e quando carregamos em cada livro, vamos para uma página que contém os pormenores deste post singular.
Temos de criar um Post Type – Livros, e criar alguns campos personalizados para este Post Type. vamos criar também uma taxonomia específica para os Post Types Livros, vamos chamar-lhe – Género. Depois vamos criar um archive template e single post template para o Post Type Livros.
Finalmente, vamos criar uma página inicial do nosso site -Homepage, e uma página de contacto, depois vamos criar um header para navegarmos no nosso site..
Criar Custom Post Types
Depois de definirmos o que queremos, a primeira coisa a fazer é criarmos o nosso Post Type LIVROS.
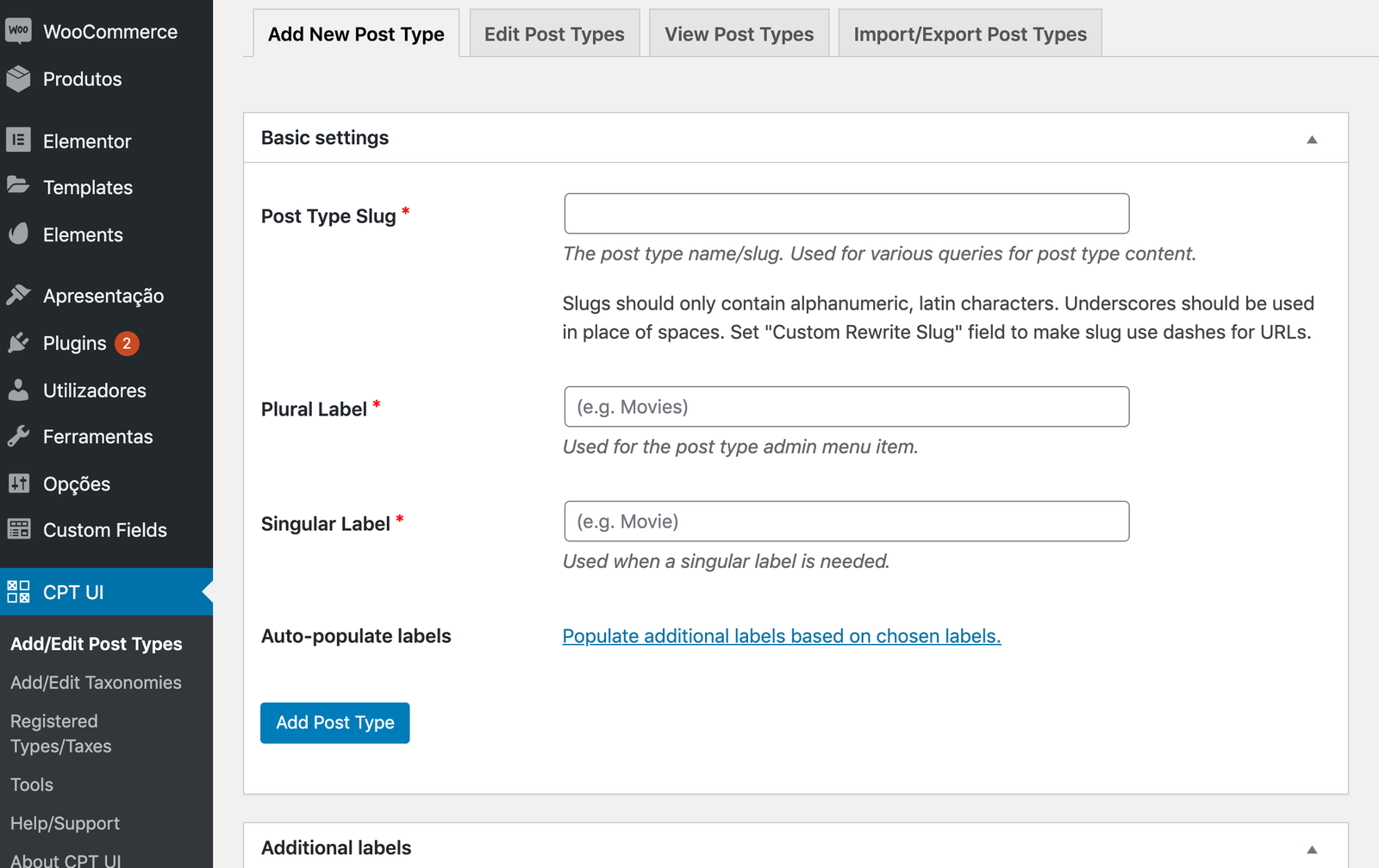
Para isso na nossa sidebar do nosso backoffice do nosso site, vamos ao menu CPT UI, e selecionamos add/edit post Types. Somos levados para um novo quadro que nos permite criar e configurar o nosso novo post type.
Começamos por preencher Post Type Slug, Plural Label e Singular Label. Depois, na realidade, não há muito mais que tenhamos que preencher a não ser que queiramos personalizar o nosso post type.
O Additional Labels, permite-nos alterar os textos dos vários labels deste post type, e depois temos a janela dos settings, mais no final da página, que nos permite alterar algumas características de comportamento do post type.
Nesta secção há um campo que vamos querer mudar – Has Archive , alterar para true. Para finalizar, vamos ao final da página e carregamos Add Post Type.

Criar uma taxonomia para o nosso post type
Agora que criamos o nosso post type, precisamos uma forma de agrupar os nossos livros por gênero, para isso vamos ao nosso plugin CPTUI e no menu selecionamos Add/Edit Taxonomies.
No novo quadro queremos preencher:
- Taxonomy Slug
- Plural Label
- Singular Label
- Attach to post type e selecionamos Livros.
A função Attach To Post Type permite-nos conectar a taxonomia que estamos a criar a um ou mais post types. no nosso caso só queremos os Post Type Livros.
Campos Personalizados utilizando ACF5
Temos quase os nossos custom Post Type livros configurado, agora só nos falta adicionarmos campos personalizados ao “formulário” de criação de no livro.
De uma forma muito simples vamos criar 3 campos personalizados:
- autor do tipo texto
- ano de publicação do tipo data
- nº de páginas do tipo número
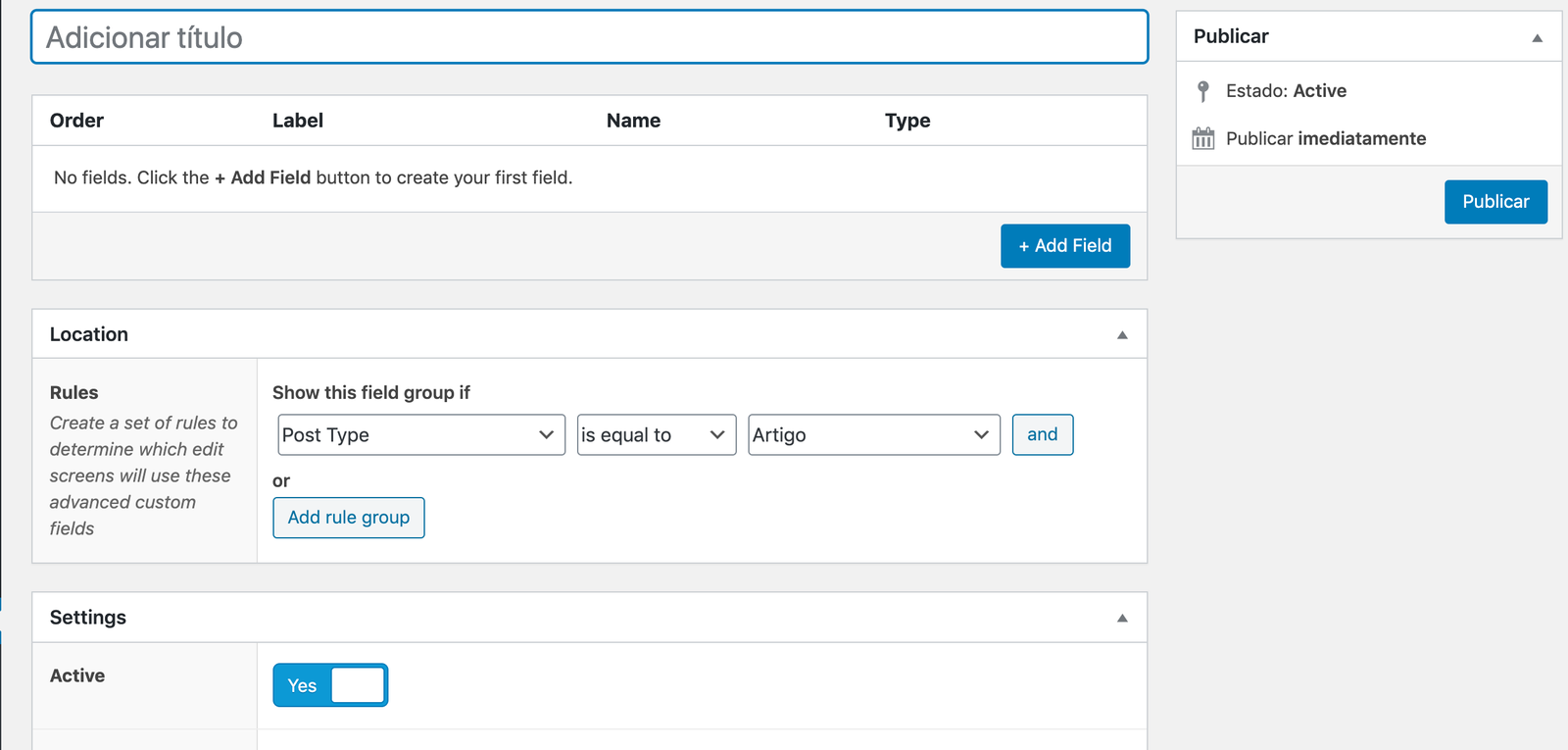
Para criarmos campos personalizados no WordPress, temos de ir ao menu da nossa Sidebar e selecionamos Custom Fields, carregamos Add New. No novo quadro vamos começar por dar um titulo ao nosso grupo de campos personalizados, este nome só é visível para os administradores.
Na secção abaixo carregamos em Add Field. No campo que criamos preenchemos o Filed Label e Field Type. Carregamos outra vez em Add Field e adicionamos um novo campo personalizado.
Na secção Location, definimos onde queremos que estes campos apareçam. Nós selecionamos POST TYPE EQUAL LIVROS. Carregamos em publicar, e já está. Se na barra lateral formos a Livros e Adicionar Novo, podemos ver os novos campos personalizados nesta página.

Design Livros Archive Page Template
Chegou a hora de começarmos a criar as várias páginas para do nosso site WordPress. Para isso vamos à nossa Sidebar e carregamos em Templates, e selecionamos Add New.
No novo quadro começamos por seleccionar o tipo de template que queremos criar, e selecionamos Archive, de seguida preenchemos o nome que queremos dar a este template, eu escrevi Livros Archive Template, e carreguei Create Template.

Quando chegamos à nova janela pela primeira vez é nos mostrado um quadro com a biblioteca de blocos que podemos usar, mas nós vamos fazer manualmente. Carregamos no x que está no canto superior direito.
No quadro do lado esquerdo onde temos os diversos Widgets que o Elementor nos proporciona, procuramos pela secção PRO e arrastamos o Widget Posts para a janela do lado direito.
Carregamos no no canto superior direito do Widget em Edit Posts, para podermos editar este Widget. Na barra lateral, onde diz Edit Posts, podemos alterar e configurar o nosso Widget Às nossas necessidades.
Se procurarmos a secção Query , no Tab Content, podemos escolher que tipo de Post Types nos são mostrados, nós selecionamos Livros, e voilá!, os nossos livros são nos mostrados.
Podemos dedicarmos um pouco mais de tempo ao design da nossa página de arquivo, adicionando um título e outros elementos que temos disponíveis.
Neste quadro podemos também definir o tamanho da imagem do nosso livro e que elementos são nos mostrados.
Quando estivermos satisfeitos com o nosso layout, carregamos em PUBLISH e adicionamos a condição de exibição deste template, isto é, quando e onde queremos que este template seja mostrado. Nós procuramos Arquivo Livros.
Assim, sempre que o arquivo de livros seja chamado, a layout que nos vai ser mostrado é o que construímos agora.
Design da página singular do Post Type Livros
O último template que temos de criar para o nosso post type é o template de exibição da página singular.
Como o procedimento que fizemos anteriormente, vamos a Templates, Add New, e no quadro que nos é apresentado.
No tipo de template selecionamos Single, depois selecionamos que Post Type nós queremos associar ao nosso template, nós escolhemos Livros.
De seguida damos o nome ao nosso template, vou lhe chamar Livros Single e carregamos em Create Template.
Na nova janela é nos mostrado a biblioteca de blocos já prontos a serem usados, mas vamos ignorar este quadro, carregando no x no canto superior direito.
Os principais Widgets para usarmos na construção deste template estão na primeira secção que diz SINGLE.
Se observarmos com atenção estes Widgets, percebemos que temos praticamente tudo o que necessitamos para a criação do nosso Single Livro Template.

Vamos começar por adicionar Post Title, depois adicionamos a Feature Image, de seguida adicionamos, Post Content, e para finalizarmos as informações do nosso Livro adicionamos o Widget Post Info, que nos vai permitir adicionar os Custom Fields que criamos anterior ao nosso Single Template, de forma que os utilizadores do site os possam ver. Para finalizar carregamos em Publicar e adicionamos a condição que vai dizer onde queremos que este template seja mostrado, nós selecionamos Include – Livros e All, e carregamos Save and Close.
Criação da página inicial do site
Para criar os página inicial do site o procedimento não poderia ser mais simples, como qualquer processo de criação de páginas no WordPress. Vamos à sidebar, procuramos o menu Pages e carregamos em Add New, quando vamos para a nova janela, há alguns campos que temos de ter atenção e preencher:
- Adicionar Título
- Widget Atributos da Página, em modelo por omissão, selecionar e escolher Elementor full width
- adicionamos uma feature Image (imagem de destaque) à nossa página
Fazemos Save Draft, e carregamos em Edit With Elementor.

Agora podemos criar a página ao nosso gosto, adicionamos os Widgets que vão conter a informação que queremos.
Vamos começar por adicionar:
- Título
- Image para criarmos um banner inicial da página
- Na secção Pro adicionamos POSTS e selecionamos os nossos livros, na secção Query.
Depois continuamos a adicionar elementos à nossa página de forma que fique com os conteúdos que pretendemos.
Criação da Página de contacto
A criação desta página é muito semelhante à criação da nossa página inicial. Nesta página vamos adicionar um mapa, um formulário, botões de redes sociais, uma caixa de texto com algum conteúdo e os nossos contactos ou outras informações que queiramos ter expostas nesta página.
Carregamos no menu lateral em Pages e Add New Page. Adicionamos um nome à nossa página, Contactos, depois na barra lateral direita, na seção Atributos da Página, onde está modelo por omissão selecionamos Elementor Full Width, carregamos em save draft e depois pressionamos Edit with Elementor.
Na nova janela, que é o nosso editor de páginas, vamos aos Widgets do Elementor e adicionamos os elementos que vão construir a nossa página.
Por vezes é mais simples, criarmos um esquema da nossa página, isto é, adicionamos os elementos todos, dispo-los de acordo com o design estipulado, e só depois é que vamos alterar os conteúdos e ajustes de design- cor de texto, paddings, etc.
Começamos por adicionar:
- Título
- uma seção com 2 colunas, na coluna do lado direito adicionamos um editor de texto e do lado esquerdo uma imagem
- adicionamos outra secção abaixo da anterior onde vamos colocar o mapa Google Maps
- depois adicionamos uma nova secção com duas colunas, na coluna do lado esquerdo adicionamos um título e um editor de texto, e do lado direito adicionamos um widget de formulário, basta procurar nos nossos Widgets FORM.
Neste momento temos o layout base da nossa página de contacto construído, vamos começar a alterar os valores.
Para termos o Google Maps a funcionar temos de criar um API Key ( Application Programming Interface) junto do Google Maps para o podermos usar.
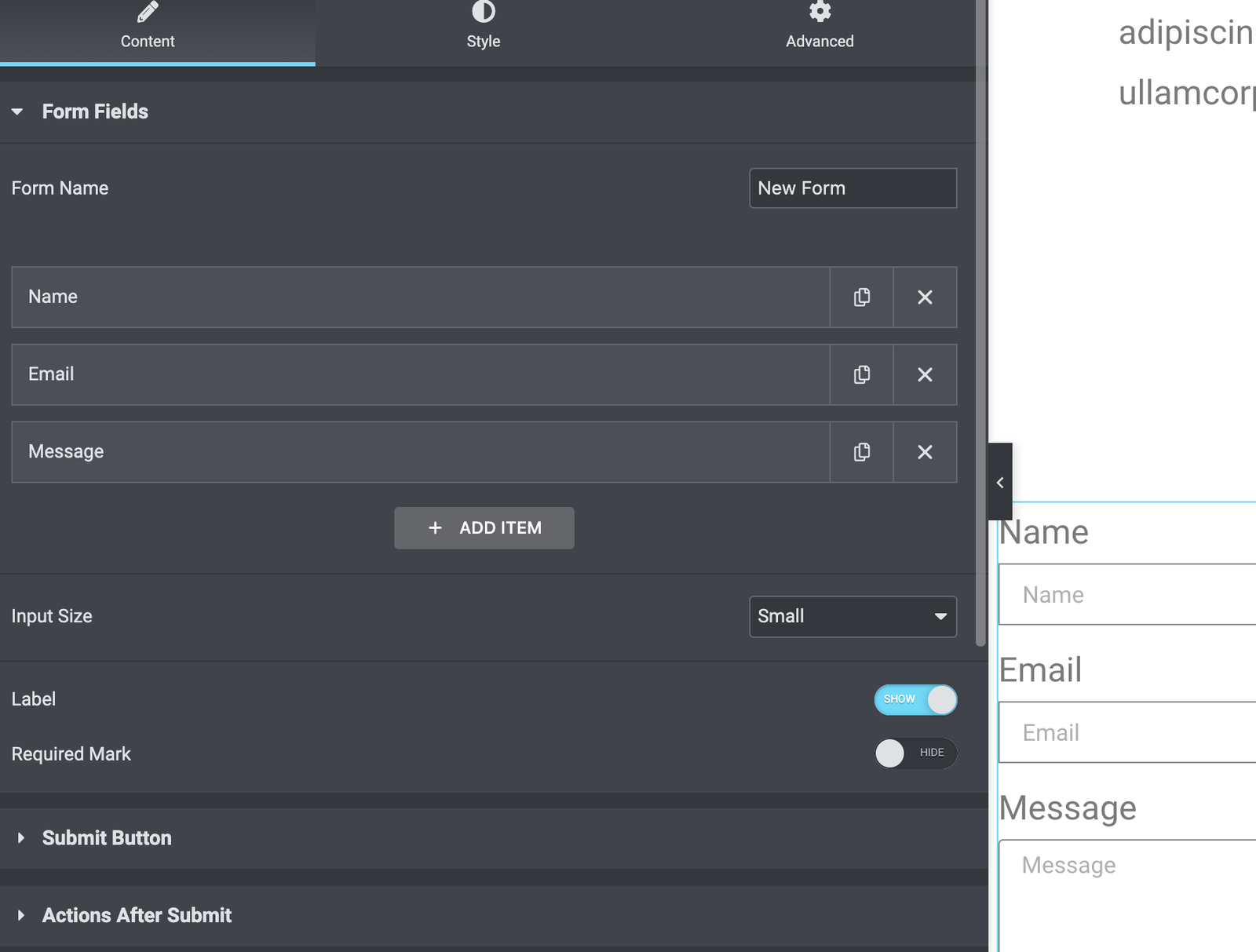
Outro widget que queria falar um pouco mais é o FORM. Este é um widget padrão do Elementor que nos permite construir formulários de uma forma muito simples e user friendly.

Se selecionarmos este widget, na nossa barra lateral esquerda temos 3 grandes Tabs – Content, Style e Advance. Estas 3 seções estão directamente relacionadas com o widget selecionado. De widget para widget este quadro altera-se.
Na primeira seção, temos no topo FORM FIELDS, aqui adicionamos, apagamos e alteramos os campos do nosso formulário. Podemos definir que tipo de conteúdo tem cada campo, se é um texto, um url, um número, etc.
Na secção Submit Button, alteramos o conteúdo do nosso botão.
Talvez uma das secções que eu acho mais interessantes é a Actions After Submit, que é o que nos permite configurar o envio do nosso formulário.
Se carregarmos no campo Add Action, vai nos ser mostrado uma série de opções de comportamento que queremos que o site tenha após carregar no botão do formulário.
Desde o envio de email para o administrador do site e para o subscritor, podemos redirecionar o utilizador para uma outra página, como por exemplo uma página de agradecimento, podemos ligar o formulário a uma conta de Slack ou Discord, há uma variedade de opções para nos ajudar a gerir os nossos formulários.
As seções que aparecem depois estão relacionadas com os comportamentos que selecionarmos, se adicionarmos Email, vai no aparecer uma secção Email que nos permite configurar o envio de formulário.
No Tab Style, podemos alterar o estilo do nosso formulário, deste tipo de letras a cor dos botões.
No Tab Advance, permite-nos alterar alguns atributos do nosso widget, como exemplo: Margin, Paddings, Border, comportamento de acordo com ecrã, Custom CSS, entre outros.
Depois de alterarmos os diversos widgets ao nosso “gosto”, carregamos em publicar para publicarmos a nossa página de contactos.
Criar Menu de Navegação
Para criarmos o menu de navegação do nosso site há algumas coisas que temos de fazer:
- criar o menu
- design do menu
- criar condições onde queremos ver o nosso menu
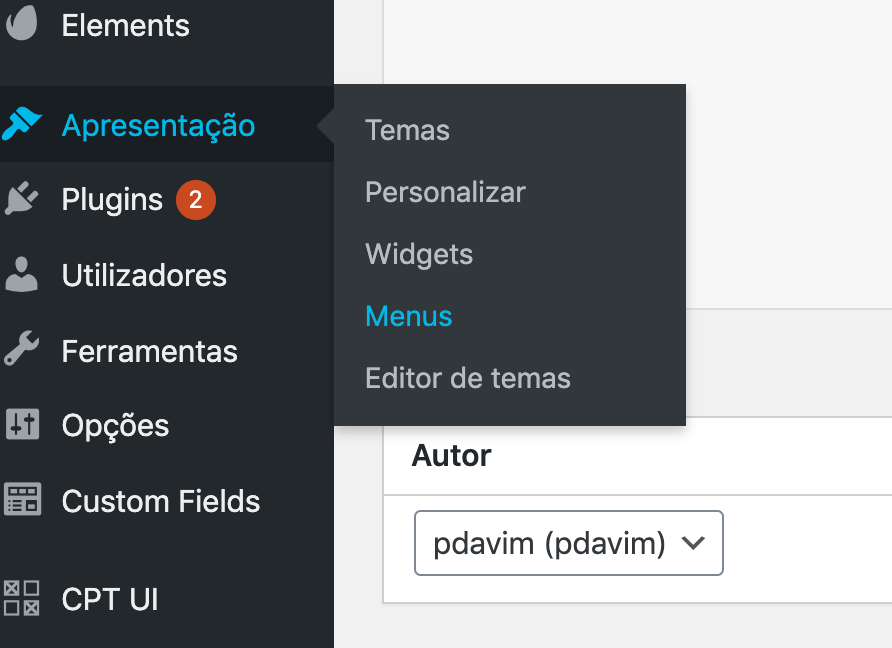
Para começar vamos ao backoffice do nosso site e no menu Apresentação carregamos em Menus.
Se não tivermos nenhum menu até ao momento criado, é nos pedido para criar um. Basta escrever o nome que queremos dar ao nosso menu e pressionamos Criar Menu.
Agora no widgets do lado direito, vamos a Páginas e procuramos a nossa página inicial e a página de contactos e adicionarmos ao menu, e no canto inferior direito carregamos em Guardar Menu.
E temos o nosso menu criado.

Agora vamos ao sidebar do nosso backoffice e em Templates carregamos em Add New. Selecionamos Header e damos um nome para facilitar a nossa organização.
Quando carregamos create menu, somos levados para a janela de edição de páginas do Elementor, que já conhecemos.
Poderíamos escolher um template da biblioteca que nos é apresentada, mas vamos criar um de raiz.
Carregamos no x no canto superior direito, e na janela principal no + que está dentro da bola “Rosa”.
Este quadro permite-nos criar um layout para a nossa secção, neste caso carregamos na segunda opção que nos cria uma secção com duas colunas.
Uma para o logo do site e outra para o nosso Menu.


Para isso, após criarmos a nossa secção, vamos aos Widgets e adicionamos uma imagem, utilizando o Widget Image da seção BASIC, e adicionamos também Nav Menu da seção SITE.
Nas opções do Nav Menu podemos selecionar que menu nós queremos que esteja associado a este widget, onde diz Menu, selecionamos os nosso menu.
Ajustamos o layout do menu do nosso site de acordo com o nosso gosto utilizando as várias secções de cada widget até alcançarmos o pretendido.
No final, quando estivermos contentes, carregamos em Publish, e escolhemos a condição que queremos ver definida para a visualização deste menu, onde queremos que ele apareça, e selecionamos Entire Site.
A única coisa que nos falta é definirmos a página inicial do nosso site, criamos a página mas não dissemos ao WordPress que aquela página é a nossa Homepage.
Para isso vamos a Ferramentas, na sidebar do nosso dashboard, e selecionamos Leitura.
Na primeira secção permite nos selecionar a página que queremos ter com página inicial, selecionamos Uma Página Estática, e onde diz pagina Inicial selecionamos a pagina inicial que construímos.
No final guardamos as nossas alterações.

Agora visitamos o nosso site e podemos ver a nossa página inicial com o menu que criamos, que podemos utilizar para navegar entre as diversas páginas.
Obrigado pela o vosso tempo, se tiverem dúvidas como criar site utilizando o WordPress, por favor deixem na caixa de comentários.