No mundo dinâmico da web atual, a busca por sites otimizados e com ótima experiência do usuário é constante. É nesse cenário que a união entre Next.js e WordPress destaca-se como uma solução poderosa e versátil.
Next.js, um framework React de alto desempenho, oferece recursos avançados para renderização do lado do servidor e geração de páginas estáticas, garantindo carregamento rápido e SEO impecável. Já o WordPress, CMS líder de mercado, destaca-se pela facilidade de uso e pela vasta gama de plugins e temas, simplificando o gerenciamento de conteúdo.
Ao integrar Next.js com o WordPress, obtém o melhor dos dois mundos:
- Desempenho imbatível: Next.js garante páginas carregadas em um piscar de olhos, proporcionando uma experiência suave para seus usuários.
- SEO otimizado: A renderização do lado do servidor e a geração de páginas estáticas garantem que seu site seja facilmente indexado pelos mecanismos de busca, impulsionando sua visibilidade online.
- Gerenciamento de conteúdo descomplicado: O WordPress oferece uma interface intuitiva e amigável para gerenciar seus conteúdos, posts, imagens e páginas, sem a necessidade de conhecimentos técnicos aprofundados.
- Flexibilidade inigualável: A combinação de Next.js e WordPress permite total personalização do seu site, adaptando-o às suas necessidades e à sua marca.
Mas como colocar essa poderosa combinação em prática?
A integração entre Next.js e WordPress pode ser realizada de diversas maneiras, desde a utilização de plugins até a criação de APIs personalizadas. A escolha da melhor abordagem dependerá das suas necessidades específicas e do seu nível de conhecimento técnico.
Explore o Mundo dos Temas Next.js: Um Guia Completo
Next.js é um framework React poderoso e versátil que permite a criação de sites modernos e performáticos. Sua arquitetura permite separar a lógica de apresentação (front-end) da lógica de negócios (back-end), possibilitando a integração com diversos CMS (Content Management Systems) como o WordPress. Neste artigo, vamos explorar 5 temas Next.js incríveis que atendem a diferentes necessidades:
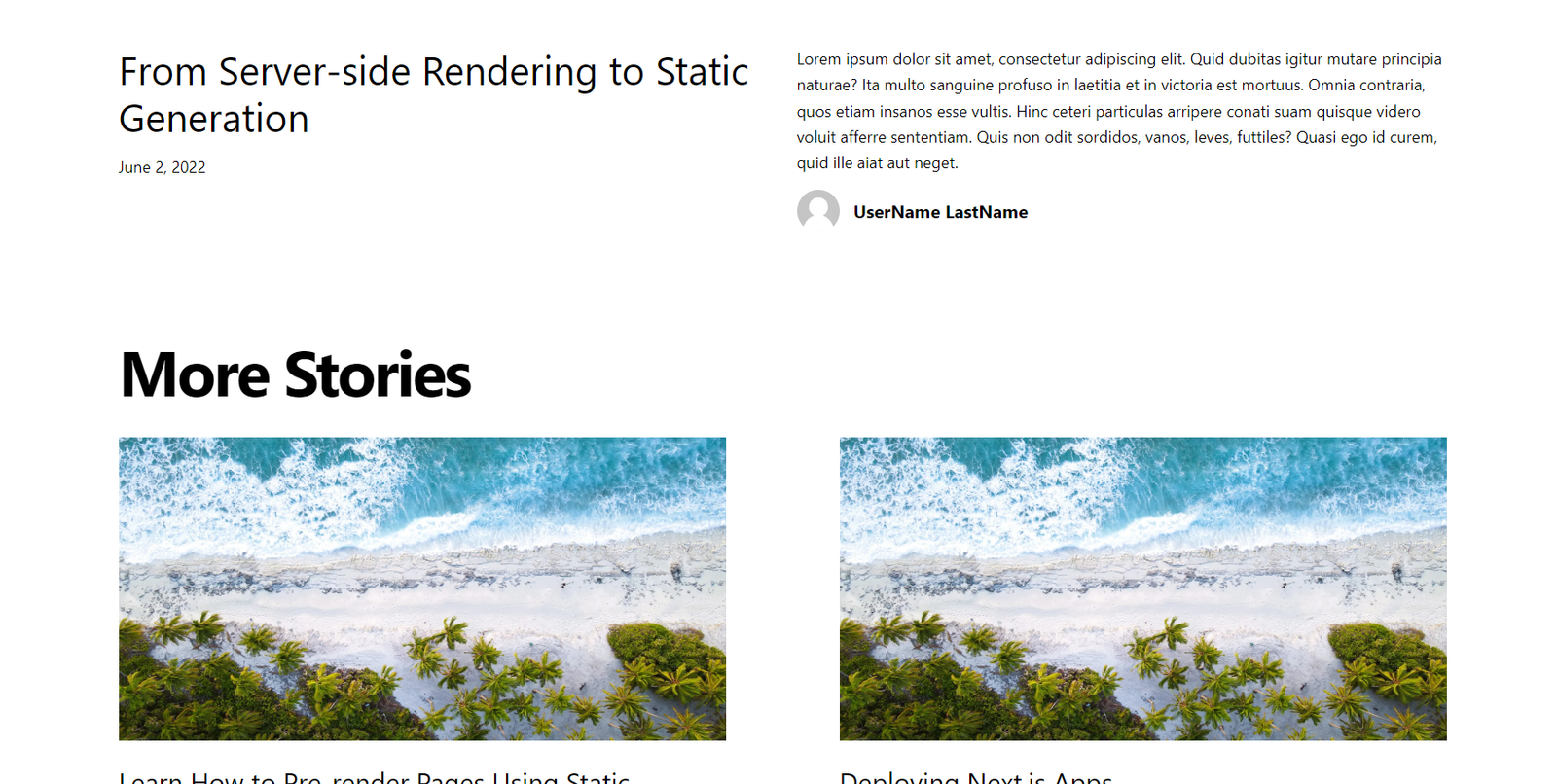
1. Ncmaz – NextJs Headless WordPress: Adequado para blogs, revistas e muito mais…

Ncmaz é um tema premium que combina o poder do Next.js com a facilidade de gerenciamento do WordPress como CMS headless. Com Ncmaz, você obtém um site rápido, SEO friendly e altamente personalizável. O tema oferece recursos como:
- Layouts flexíveis: Crie diferentes layouts de página para se adequar ao seu conteúdo, como posts de blog, páginas de artigos e galerias.
- Imagens otimizadas: O tema garante que suas imagens carreguem rapidamente, sem prejudicar a qualidade.
- SEO integrado: O Ncmaz é otimizado para mecanismos de busca, ajudando seu site a alcançar um melhor posicionamento.
- Suporte a WordPress: Gerencie facilmente seu conteúdo através do painel administrativo familiar do WordPress.
Ncmaz é uma solução ideal para blogs, revistas, portfólios e sites de notícias que buscam uma experiência de usuário fluida e um design moderno.
2. ChatenAi – Site e Painel SaaS com IA: Oferece funcionalidades além dos sites tradicionais.

ChatenAi é um tema único que vai além da típica apresentação de conteúdo. Ele oferece uma interface completa para gerenciar um sistema SaaS (Software as a Service) baseado em Inteligência Artificial. Através do ChatenAi, você pode criar um site onde os usuários interagem com o seu serviço de IA, por exemplo, podendo fazer perguntas, receber recomendações ou gerar conteúdo personalizado.
Alguns dos recursos do ChatenAi incluem:
- Formulários dinâmicos: Capture informações dos usuários através de formulários personalizados.
- Processamento de linguagem natural: Permita que os usuários interajam com o seu sistema de IA por escrito.
- Painel de controle: Gerencie usuários, dados e analise o desempenho do seu serviço de IA.
- Design clean e moderno: O ChatenAi oferece uma interface visualmente atraente e intuitiva.
Se você está desenvolvendo um produto SaaS baseado em IA, o ChatenAi é um tema que pode te ajudar a criar uma presença online profissional e funcional.
3. Tema Next.js WordPress.

Com tantas vantagens, a integração de Next.js com o WordPress como CMS headless se tornou bastante popular. Vários temas prontos exploram essa combinação, oferecendo uma base sólida para o seu projeto. Esses temas geralmente utilizam React no front-end para a renderização e o WordPress como back-end para o gerenciamento de conteúdo, proporcionando uma arquitetura desacoplada e flexível.
Ao escolher um tema Next.js WordPress, tenha em mente fatores como:
- Funcionalidades oferecidas: Avalie se o tema possui os recursos que você precisa, como formulários de contato, galerias e integrações com redes sociais.
- Design: Opte por um tema com um visual que se alinhe com a identidade da sua marca.
- Responsividade: Certifique-se de que o tema tenha um layout responsivo que se adapta a diferentes dispositivos.
- Suporte: Verifique se o tema conta com documentação clara e suporte técnico para facilitar a personalização.
Um tema Next.js WordPress é uma ótima opção para quem busca um site performático, de fácil gestão e com alta capacidade de personalização.
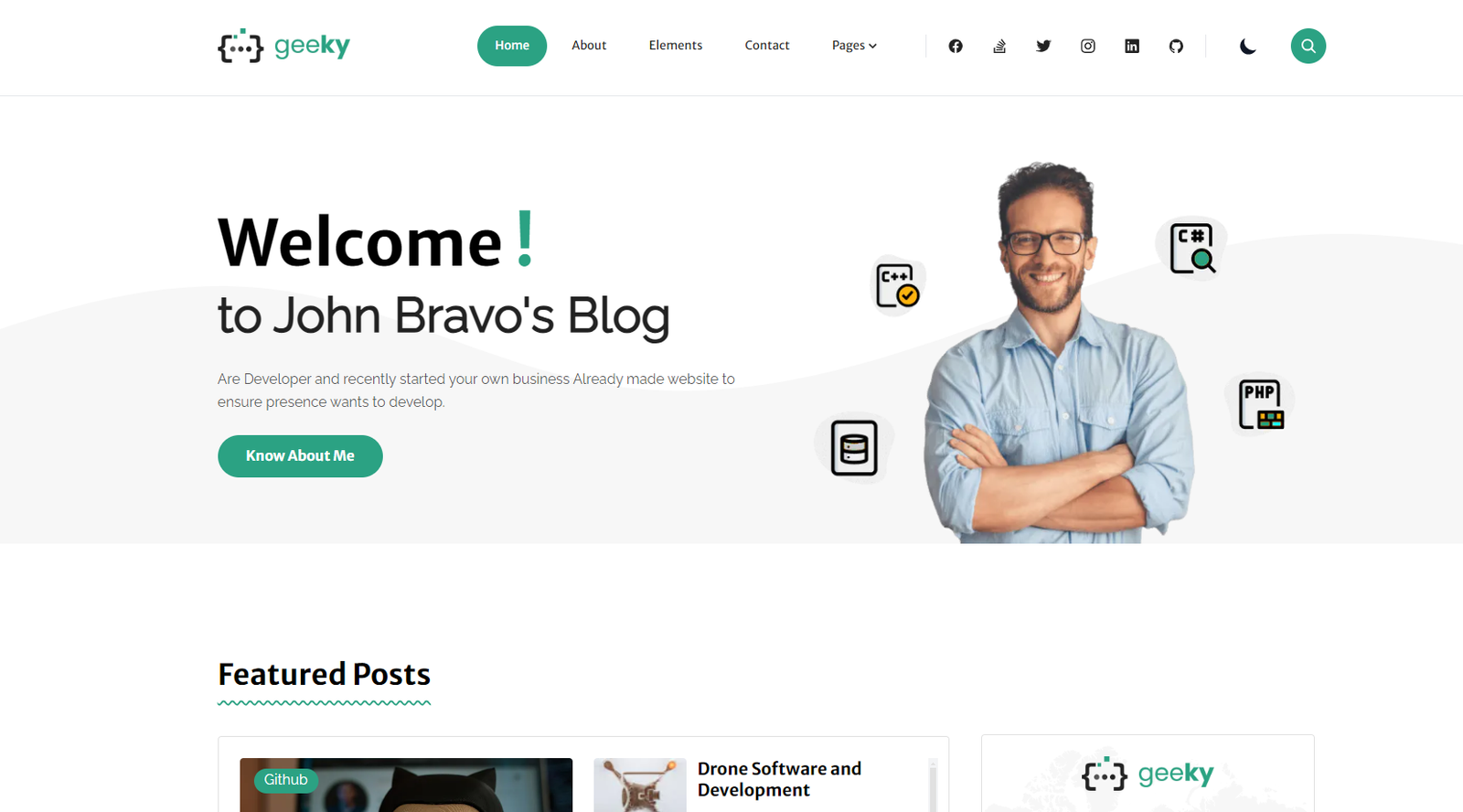
4. Geeky Next.js: Um template gratuito para entusiastas de tecnologia.

A procurar por uma opção gratuita para dar um upgrade no seu site? Geeky Next.js é um tema moderno e responsivo voltado para o público entusiasta de tecnologia. Ele oferece uma base sólida para a criação de blogs, portfólios e sites pessoais. Alguns dos destaques do Geeky Next.js incluem:
- Estilo minimalista: O tema possui um design clean e minimalista que valoriza o conteúdo.
- Suporte a Markdown: Escreva seus posts e artigos utilizando a linguagem Markdown para uma maior facilidade de edição.
- Responsividade total: Geeky Next.js se adapta perfeitamente a celulares, tablets e computadores.
- Código aberto: O tema é gratuito e open-source, permitindo que o modifique e personalize de acordo com a sua necessidade.
Geeky Next.js é uma
Ao escolher o tema ideal, considere:
- Suas necessidades de design: Opte por um tema com visual que combine com a identidade da sua marca.
- Funcionalidades: Avalie se o tema oferece as funcionalidades que você precisa, como formulários de contato, galerias de imagens e integração com redes sociais.
- Facilidade de uso: Escolha um tema com documentação clara e suporte técnico eficiente para facilitar o processo de personalização.
- Desempenho: Opte por um tema otimizado para velocidade e SEO, garantindo uma experiência impecável para seus usuários.
5. Next.js Commerce: Solução completa para lojas virtuais.

Next.js Commerce é um template para Next.js desenvolvido pela Vercel, específico para lojas online. Ele oferece uma integração perfeita com o WordPress como CMS headless, permitindo que você gerencie facilmente seu catálogo de produtos, promoções e conteúdo do site através do painel familiar do WordPress, enquanto o Next.js garante a performance e a escalabilidade necessárias para sua loja virtual.
Veja alguns dos destaques do Next.js Commerce:
- Next.js App Router: O template utiliza o Next.js App Router, proporcionando uma experiência de navegação rápida e fluida para os visitantes da sua loja.
- SEO otimizado: O Next.js Commerce é otimizado para mecanismos de busca, ajudando a sua loja a alcançar um melhor posicionamento nos resultados de pesquisa.
- Gerenciamento de loja integrado: Cadastre e gerencie seus produtos, categorias, preços e promoções através do painel administrativo do WordPress.
- Carrinho de compras dinâmico: Proporcione uma experiência de compra agradável aos seus clientes com um carrinho de compras integrado e funcional.
- Flexibilidade e personalização: O Next.js Commerce oferece uma base sólida e flexível, permitindo personalizá-lo de acordo com a identidade visual e as necessidades específicas da sua loja.
Se procura uma solução completa e amigável para criar a sua loja virtual, o Next.js Commerce é uma excelente opção. Além de contar com a performance do Next.js, você se beneficia da facilidade de gerenciamento oferecida pelo WordPress.
Complementos sobre Next.js e CMS Headless
É importante levar em consideração alguns pontos ao optar por Next.js com CMS headless:
- Compromisso a longo prazo: Embora flexível, implementar Next.js com CMS headless requer conhecimento técnico para manutenção e atualização contínuas. É um investimento a longo prazo que deve ser planeado.
- Equipa especializada: Desenvolver e manter um site Next.js com CMS headless pode exigir uma equipa qualificada em React, Next.js e APIs.
- Infraestrutura: Dependendo da complexidade do projeto, pode ser necessária uma infraestrutura robusta para hospedagem, como as soluções oferecidas pelo Google Cloud.

Vantagens vs. Desvantagens: Next.js com CMS Headless
Vantagens:
- Performance e SEO: Next.js oferece renderização otimizada e SEO aprimorado.
- Flexibilidade e escalabilidade: A arquitetura desacoplada permite alta flexibilidade e escalabilidade para o seu site.
- Experiência do usuário: Proporciona uma experiência de usuário fluida e veloz .
- Gerenciamento de conteúdo facilitado: CMS headless facilita o gerenciamento de conteúdo por equipas não técnicas.
Desvantagens:
- Complexidade inicial: A curva de aprendizado para desenvolvimento e manutenção pode ser alta..
- Custo de desenvolvimento: A necessidade de uma equipa especializada pode aumentar o custo inicial.
- Dependence de infraestrutura: Projetos complexos podem exigir infraestrutura robusta.
A decisão final depende das necessidades específicas do seu projeto. Next.js com CMS headless oferece uma solução poderosa e flexível, mas requer planeamento e investimento a longo prazo.
